The second project of the UX/UI Design Bootcamp @ Ironhack: Selection of an existing local healthy homemade food business to improve their up-and-running website and increase their visibility both online and offline. This was a group project, that I had the pleasure to do with my classmates Diana Guerra & Railene Picolli, with a timeline of 5 weeks.
Platform:
Desktop / Mobile
Category:
UX / UI Design
Timeline:
Fev / Mar '24

Introduction
Even today, few local businesses have an online presence. And when they do, it is frequently limited to a simple landing page, which is insufficient. However, for a local shop, an online presence is just as important as the physical location. An e-commerce website is often the best way to promote the shop, as search engines do support local businesses. It is also a great way to increase sales and revenue by offering services such as delivery or click-and-collect.
Let’s help local shops and professionals create or improve their online presence to increase their visibility both online and offline.
Challenge
Design a responsive website for a local business or professional. In this project, we will focus our efforts on organizing the information in a clear way for both the customers and the stakeholders.
We will use most of the research time for benchmarking and market research.
In some cases, the local shop or practitioner might already have a website or be in the process of developing one. Our job will then be to analyze what already exists and improve the solution.
The Client
Our first task was to select an existing local business, whether a shop or a professional around our area. We were presented some ideas in terms of business scopes, but in the end, we chose to work with Refeições Leves. This local business is run by Karla Pinho, who came up with the idea. She makes and delivers healthy homemade food using fresh seasonal ingredients, serving customers between Lisbon and Cascais area.
She already had an up-and-running website but our team was challenged to improve Refeições Leves online presence.

Stakeholder Interview
The purpose of the stakeholder interview was to learn from the business perspective first, to understand the project goals, identify potential challenges, gather insights, requirements, and align the team’s efforts with the stakeholders' expectations:

Design Thinking Process
We approached problem-solving with a five-step design thinking process:
First, we looked into the issue, interviewing users who had experience using our client’s existing website, to understand it better. Then, we clearly defined what the main problem was. After that, we brainstormed lots of ideas to handle it. Next, we made simple versions of our best ideas to see how they might work — that’s prototyping. Finally, we tested our solutions to figure out what works best. This five-step way helped us handle problems step-by-step and come up with solutions.

Competitive Analysis
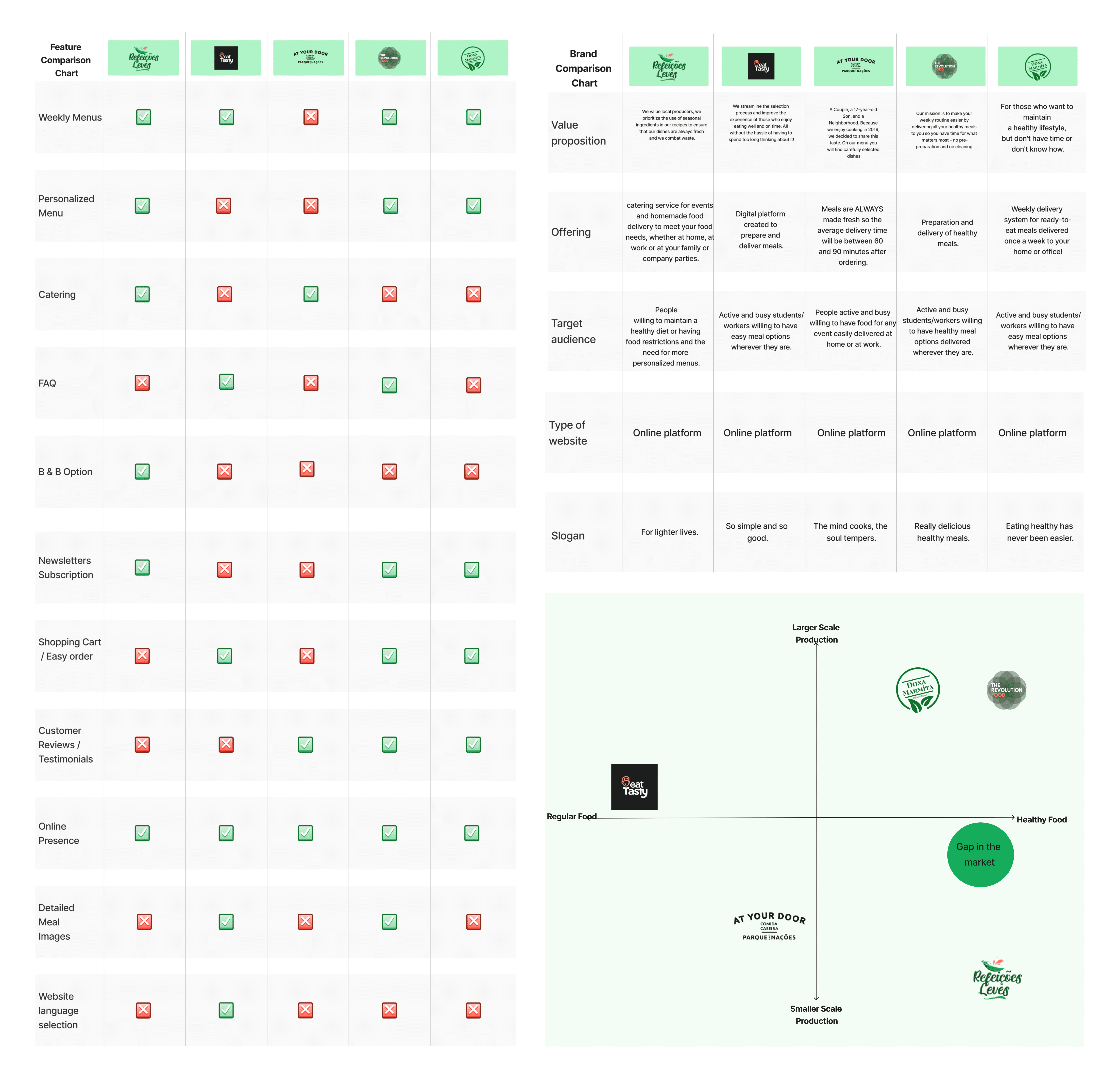
Following the previous steps and understanding first the business side, we started the Competitive Analysis. This is the process of evaluating and comparing the strategies, strengths, weaknesses, opportunities for improvement, and market positioning of similar competitors to gain insights and improve our project or business. As examples of business competitors we chose to highlight: Eat Tasty, At Your Door, The Revolution Food and Dona Marmita.
This analysis showed equal features across platforms, such as weekly menus, shopping cart, testimonials or newsletter subscriptions which were revealed as essential to have. On the opposite, also revealed unique features such as the FAQ, detailed meal images or language selection which not all competitors offer. These would be examples of what could be included to make our business more appealing and effective.
Our client’s primary goal is to attract more clients and achieve modest growth while maintaining the high-quality standards they are known for. Despite their desire to expand, they are committed to preserving the quality of their products/services. Additionally, they aim to manage costs effectively, particularly because they operate with a smaller team. Our strategies and recommendations will be aligned with these goals, ensuring that we help them grow sustainably while upholding their reputation for excellence.

Qualitative Research - User Interviews
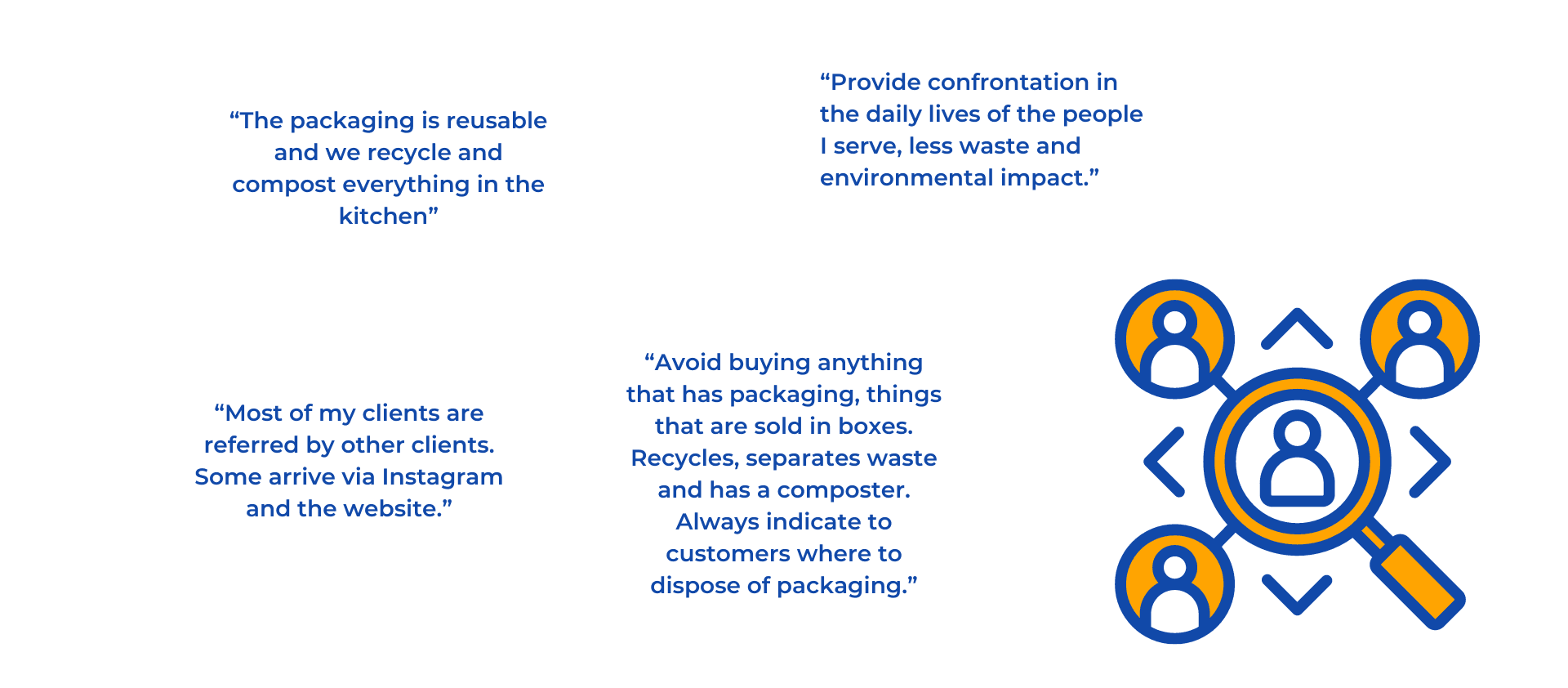
We conducted user interviews and usability testing with the existing website to better understand the user experience and gather valuable feedback.

Through these sessions, we gained insights into how users interacted with the website, what they found frustrating, and what features they desired. This allowed us to identify areas for improvement and inform our design decisions moving forward. By listening to the needs and preferences of our users, we were able to create a more intuitive and user-friendly experience for our audience:
“I look for a healthy meal delivery service for its quality and due to lack of time to prepare meals.” E.G.
“I would like more to see each plate individually better explained with their name.” O.E.
“I had difficulty finding the menu option.” E.G.
Affinity Diagram & Empathy Map
When our research was finished, we started preparing the Affinity Diagram. This is a visual tool that assisted us in organizing and categorizing ideas, insights and basically all the information collected from our interviews. Then, those insights were grouped into categories like website enhancements, decision triggers, order periodicity, goals and processes, so that we could physically see trends and relationships in data.
The next step would be to organize those interview insights and display them on our Empathy Map in such a way we could be aware of what people see, do, think, and feel.
User Persona & User Journey Map
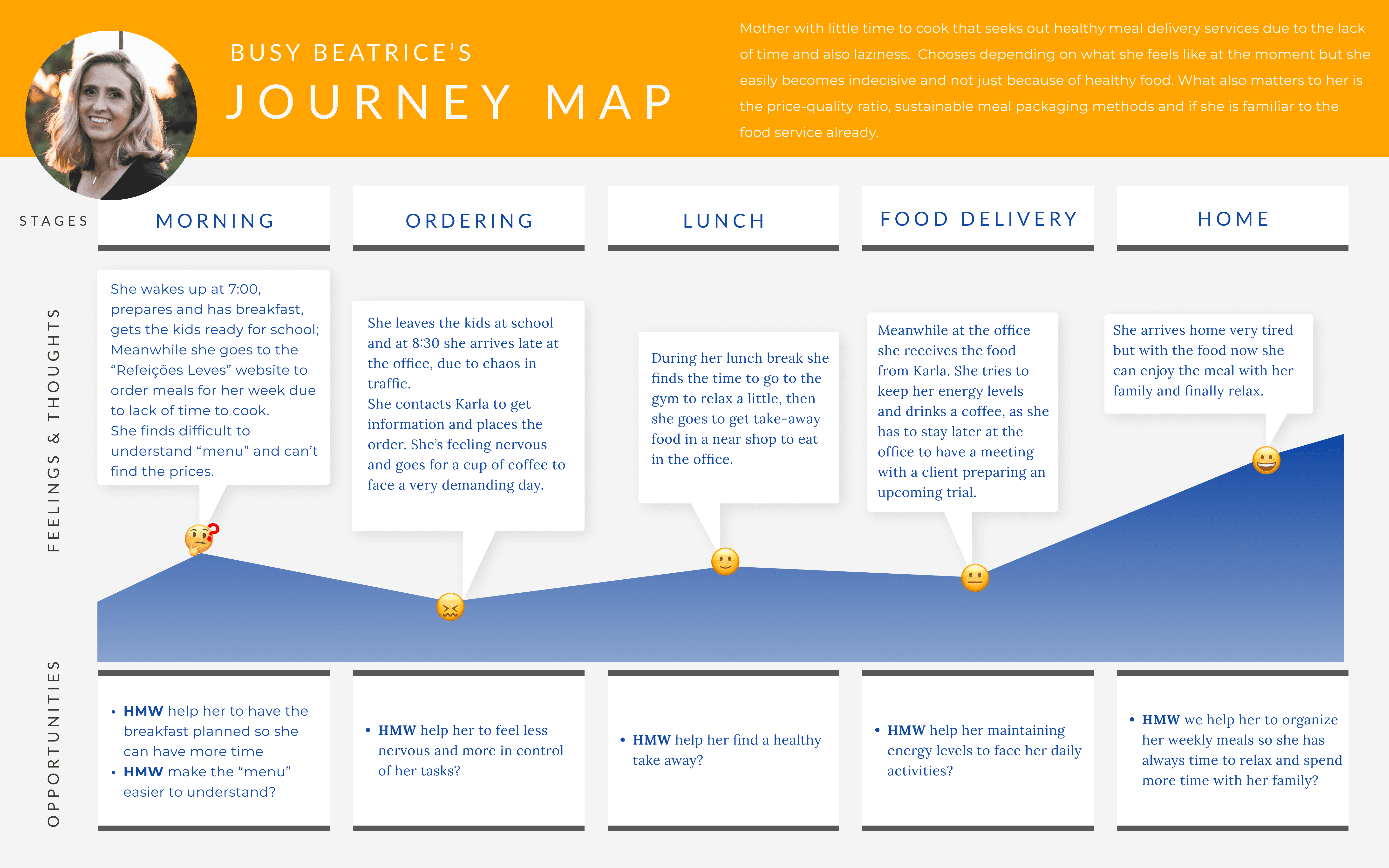
Following the steps before, we found out who was our user persona. Meet “Busy Beatrice”, a lawyer and mom living in Lisbon, seeking a convenient, user-friendly and quality meal delivery service to save time. Her biggest frustrations are having difficulty finding a service with clear information regarding menus, meal photos, user reviews, and prices. This will benefit her immensely and will give her confidence to use this meal service and help her daily to save time.
Beatrice’s main struggle is rushed mornings which usually lead to unhealthy on-the-go meals. A solution emerges: dinner is conveniently solved with a pre-ordered meal delivery.

Problem Statement & HMW | How Might We Statements
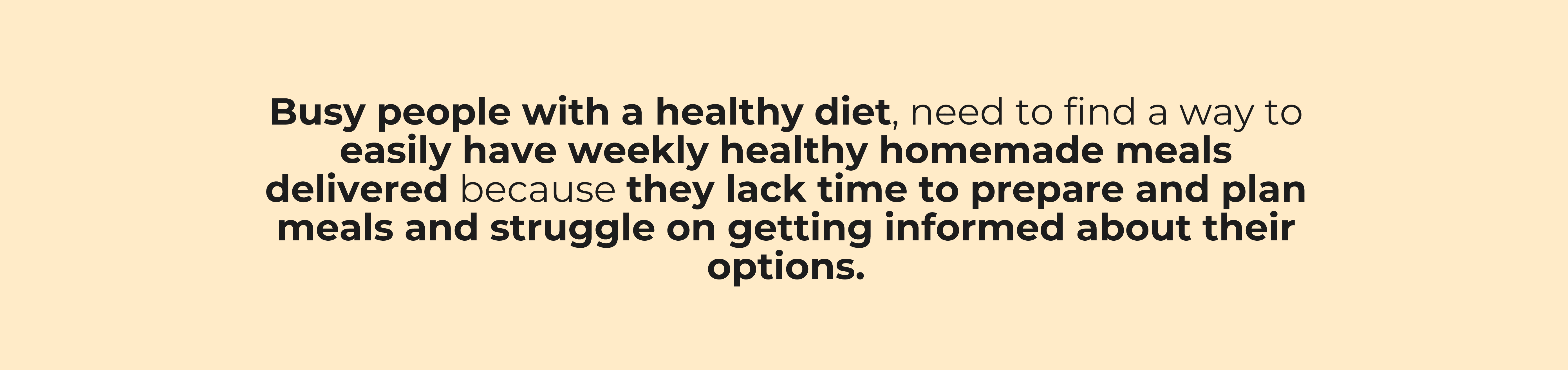
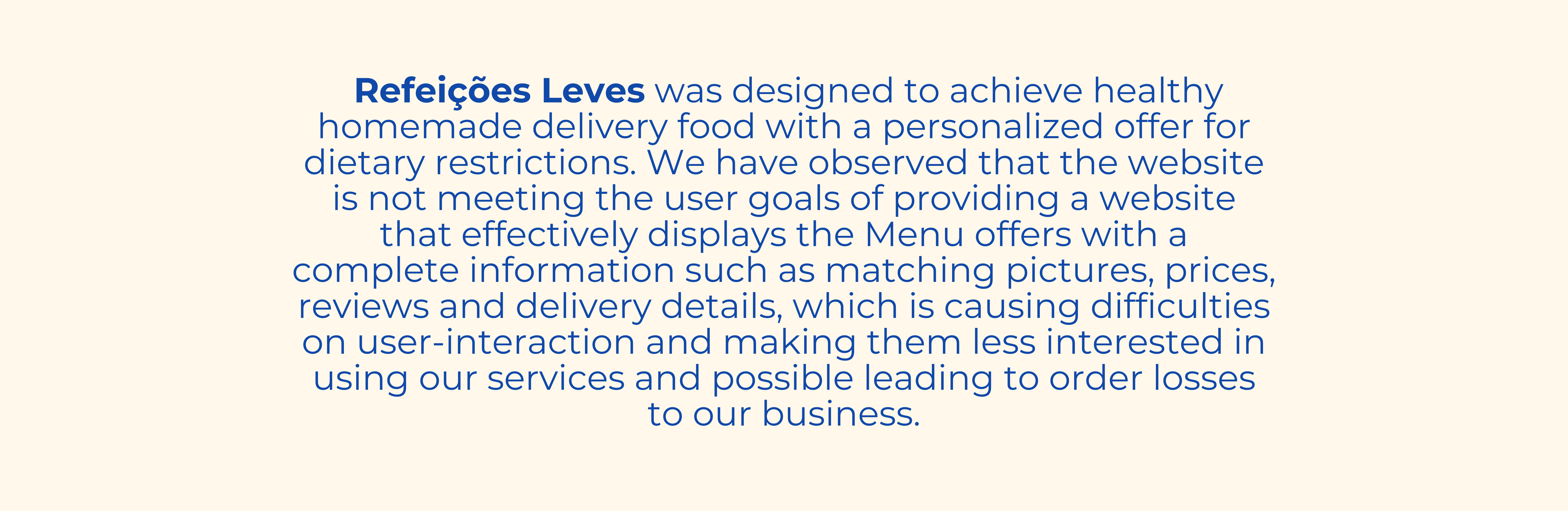
Having as a basis the User Journey Map we defined our Problem Statement:

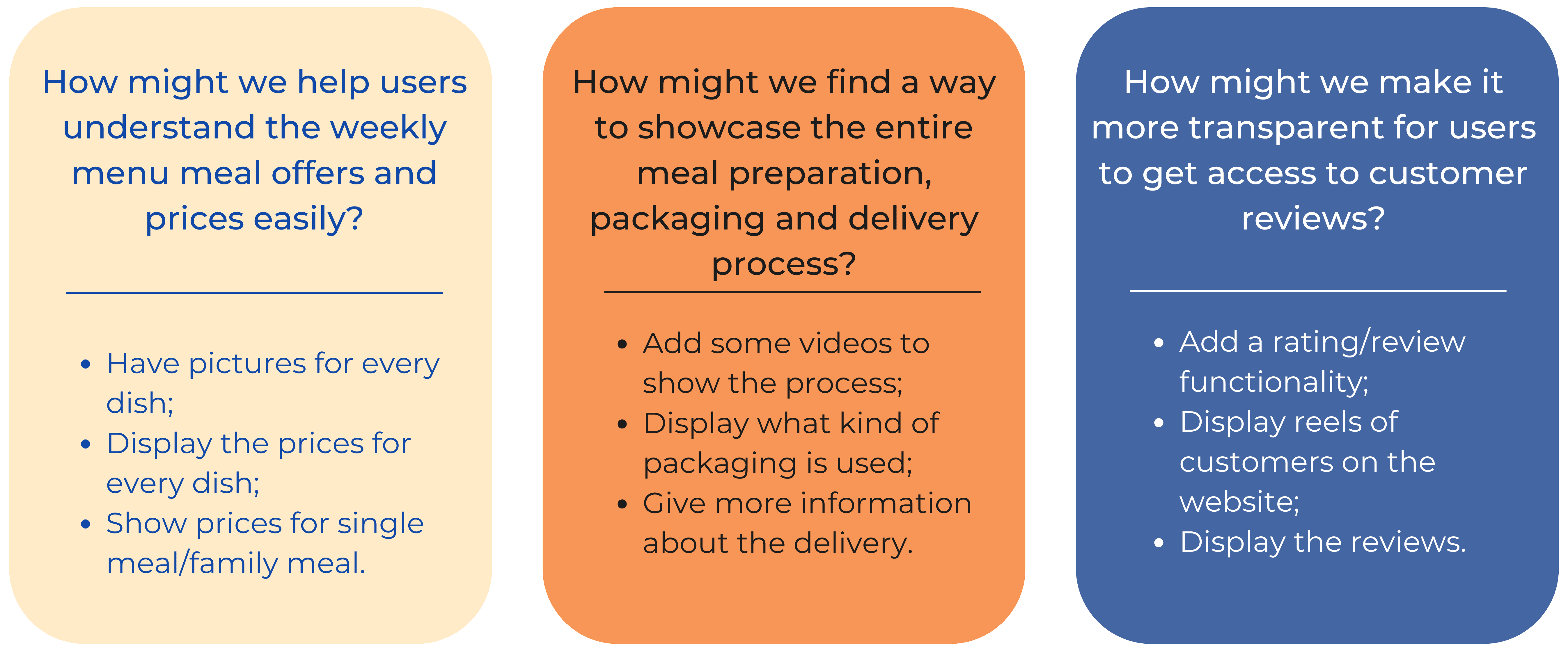
How Might We is a tool that helps us face problems as opportunities for crafting solutions. As we learned more and more about the problem, we started ideating to see which ideas were the best:

MoSCoW Method & MVP | Minimum Viable Product Statement
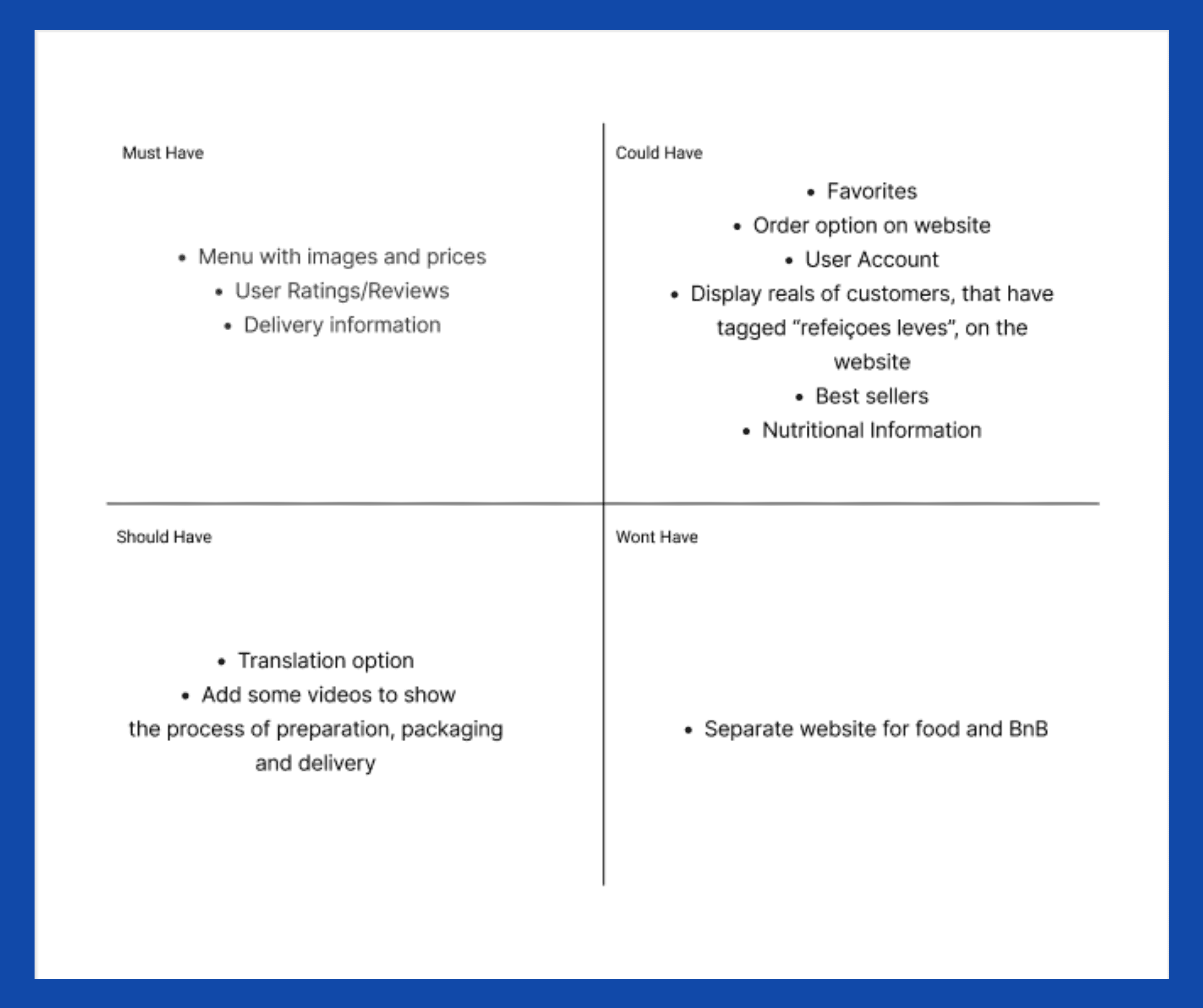
We needed a way to prioritize features and cluster them into Must-Have, Should-Have, Could-Have, and Won’t-Have categories. MoSCoW Method was the tool that helped us achieve this, and we prioritized core features such as menus, user ratings, and delivery info, followed by enhancements like translation options and social media reviews:

Our must-have features helped us shape the MVP Statement which is the following:

Site Map & User Flow
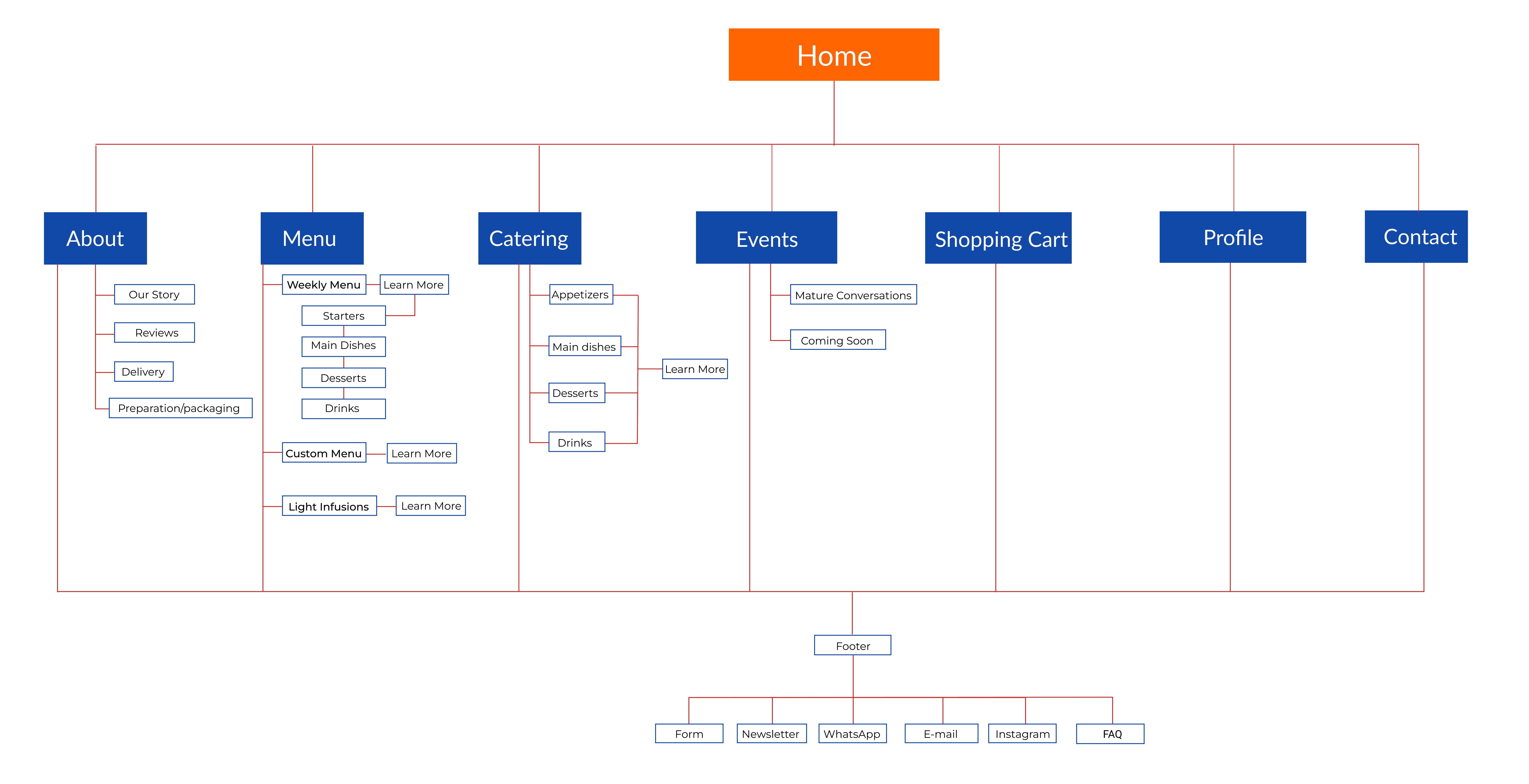
A Site Map is a list or visual representation of every page on a website that shows the relationships between them and the site hierarchy. We started by mimicking the current site map to understand how it could be improved.
After we had our MVP defined and started understanding how we were building our product, we took the opportunity to propose a new Site Map structure to streamline user navigation.

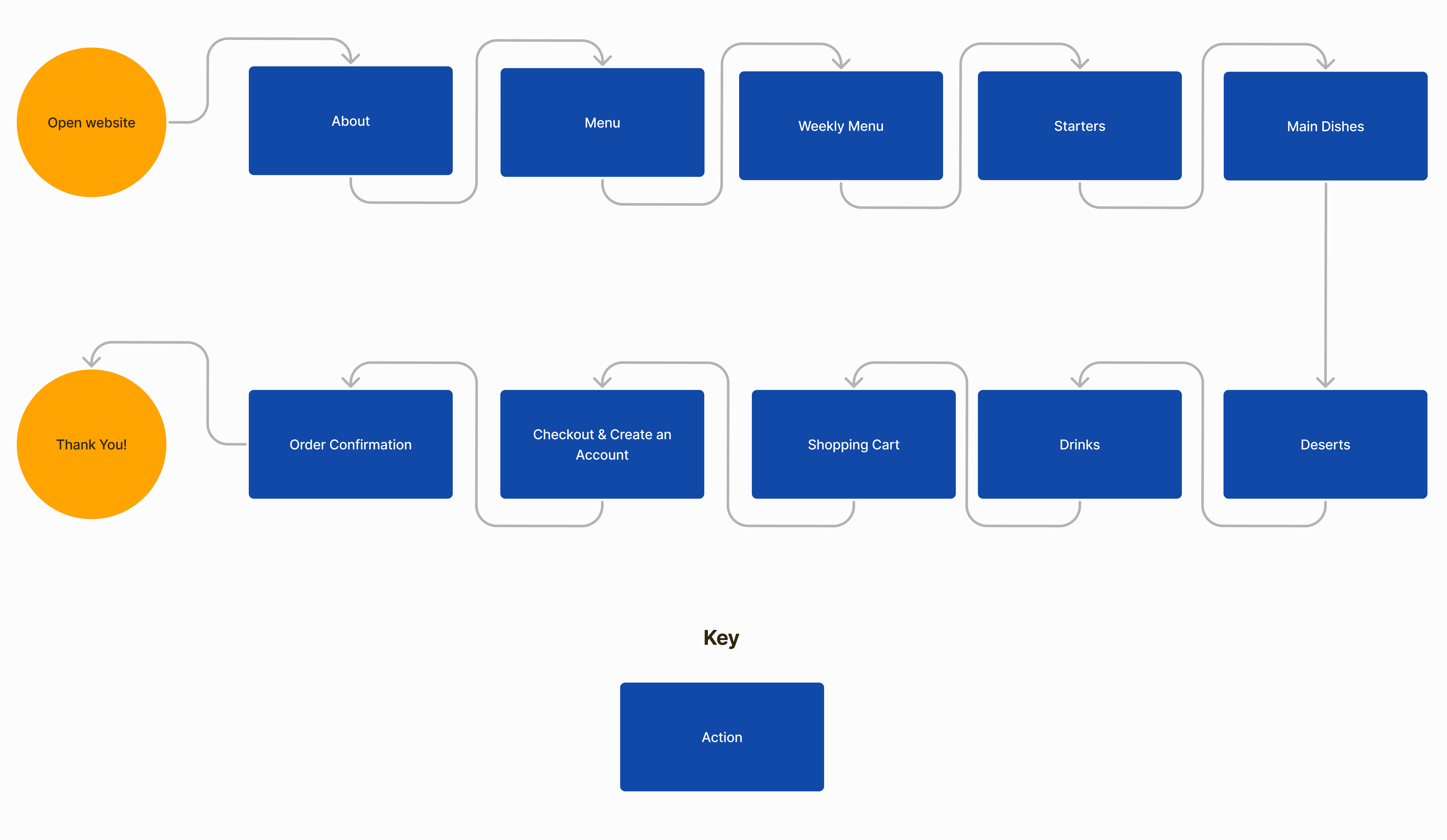
Below is the User Flow Busy Beatrice will follow as a Happy Path throughout the website. This will be shown later in more detail when presenting our High-fidelity prototype.

Concept Sketches
Elaborating on the previous user flow, me and my team came up with concept sketches with possible solutions to improve the website.
Low-fidelity Wireframes
Then the previous sketches were merged into a more structured solution.
The homepage contains the elements necessary to showcase the business story, reviews, and delivery/package info.
Then the menu page in which we present cards to choose the weekly menu, the custom menu, or the light infusions.
Our weekly menu page where we can sort items per category.
And finally, we have a contact page where we can submit a form or directly order via WhatsApp.
Mid-fidelity Wireframes & Usability Testing
We continued evolving our ideas and built Mid-fidelity wireframes.
We maintained mostly our homepage structure and the menu page but transformed the weekly menu from a slideshow to showcase the meal options throughout the page.
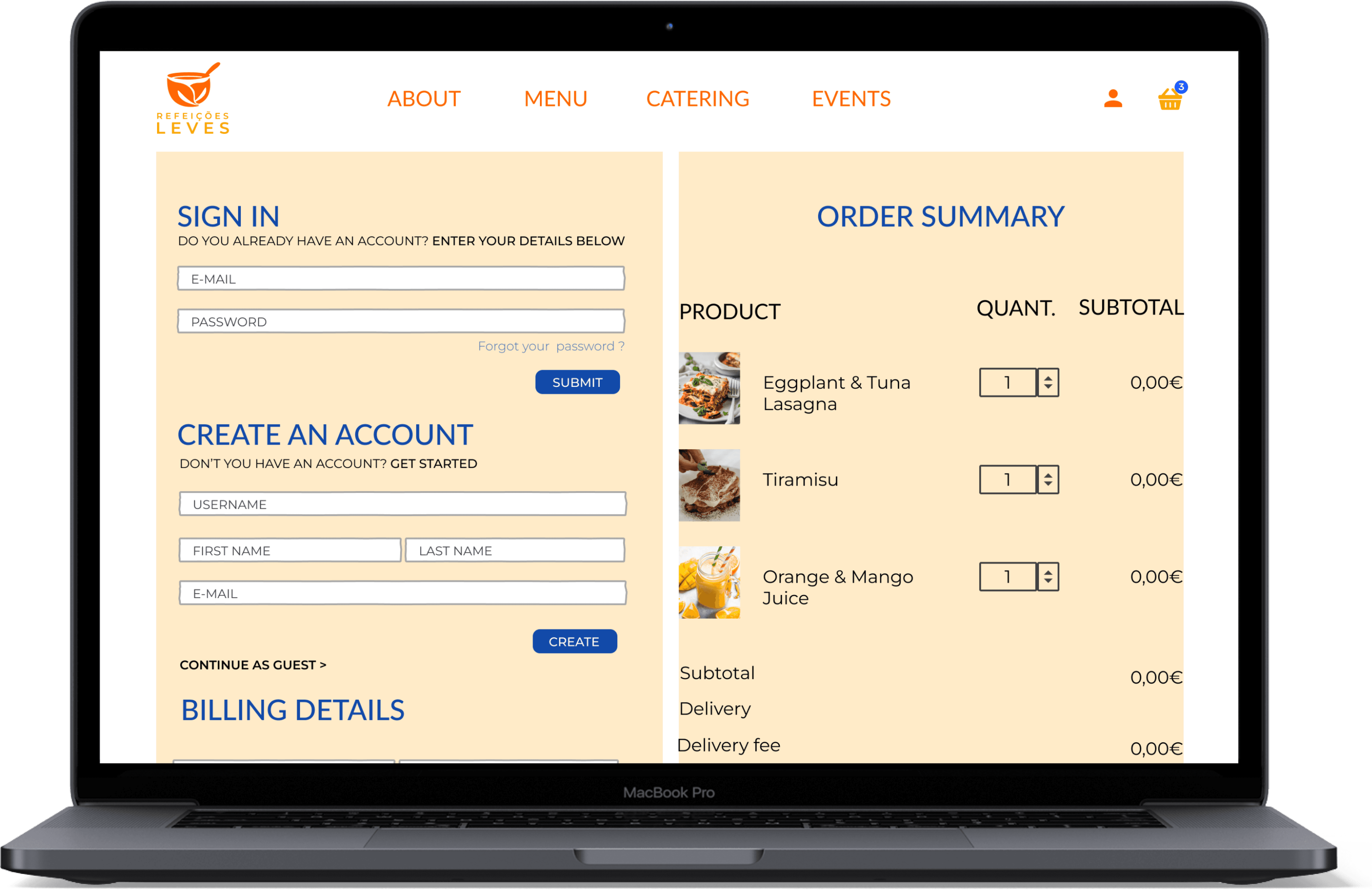
Also, we considered improving the website a great deal by implementing a shopping cart functionality and presenting on one page only
the user registration and order summary details.
At this stage, we performed usability testing with a key user to identify any problem when placing an order and the main insights were:
“The order was quickly placed.” E.G.
“Didn’t realize if things were being added.” E.G.
“The first few pages have the company’s history, which is what I normally see and is what caught the most attention.” E.G.
“It’s simple and understandable.” E.G.
We’ll dive deep into the weekly menu order user flow when showing the High-fidelity prototype.
Visual Competitive Analysis
As we reach the second part, the Visual Process is started.
For the visual competitive analysis, we circled back to the 3 businesses that
are in our market space, Eat Tasty, At Your Door and The Revolution Food.
We analyzed their main look & feel colors, and used fonts. This was a good exercise to understand what their sites look like and how we want to set our product apart from the competition, making its identity unique.
Brand Attributes & Moodboard
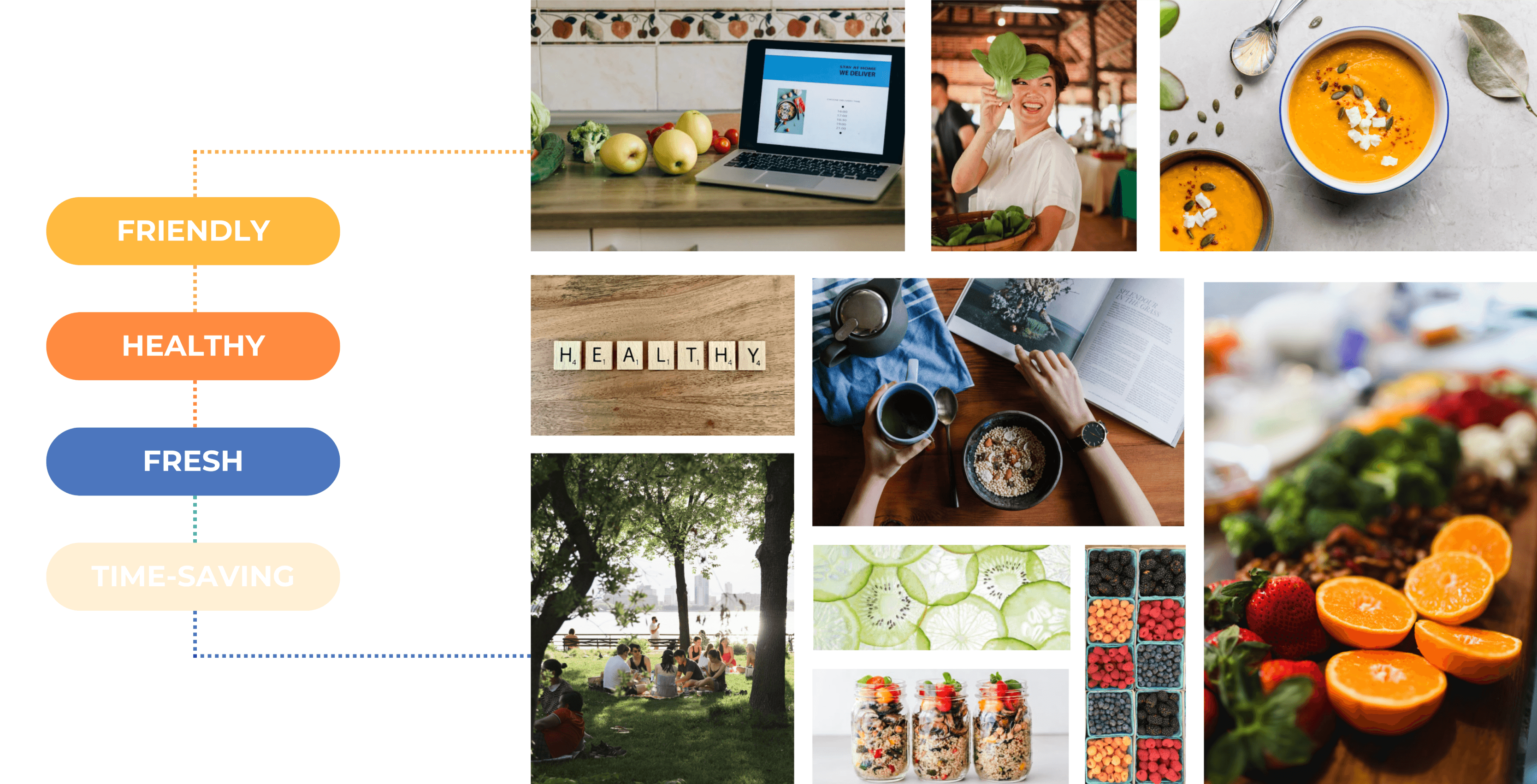
To follow a different approach we defined the brand personality and set as our core values Friendly/Healthy/Fresh and Time-saving.
When creating the Moodboard, a research tool that shows our design concept direction, we were led by the Brand Attributes that shaped our project theme.
Style Tile
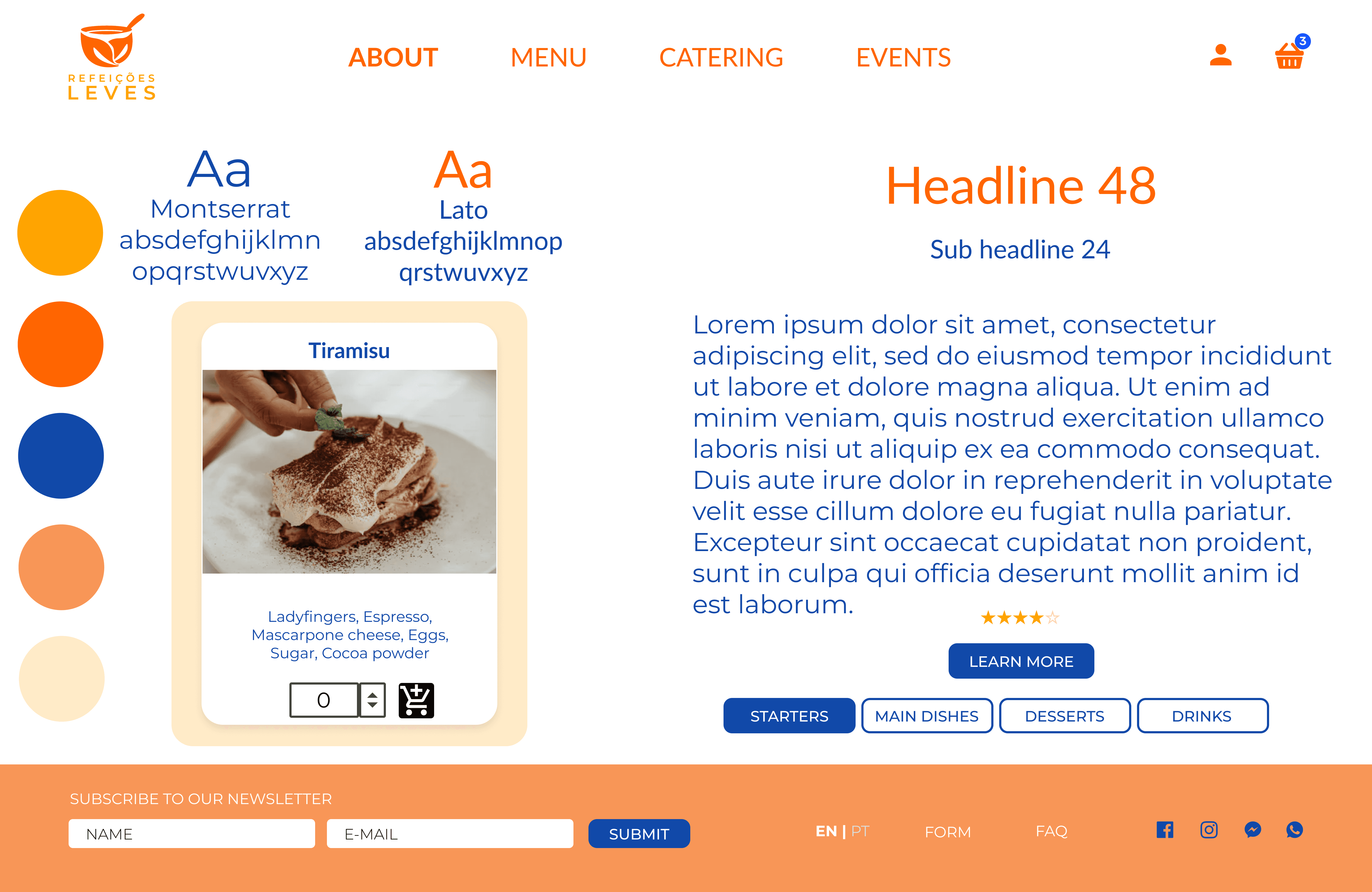
For the Style Tile, we defined the key colors, fonts, and interface elements that communicate the essence of our visual brand.
As such we derived the orange/blue color scheme from our Moodboard, embodying our brand attributes of friendliness, fun, and uplifting feelings.
Also, the Lato and Montserrat fonts communicate the brand, due to their clarity, cleanness, simplicity, and readability on any screen.
High-fidelity Wireframes
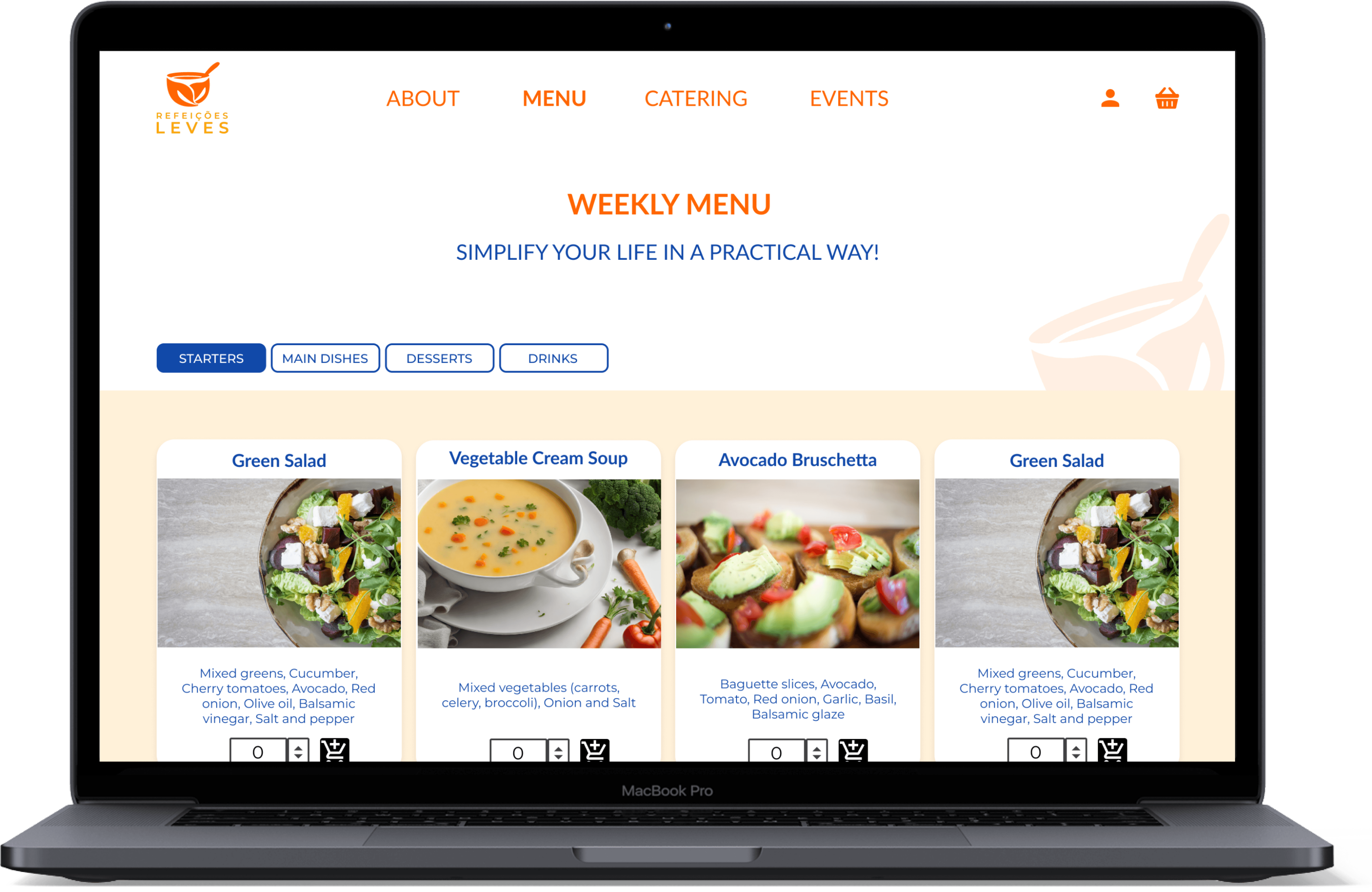
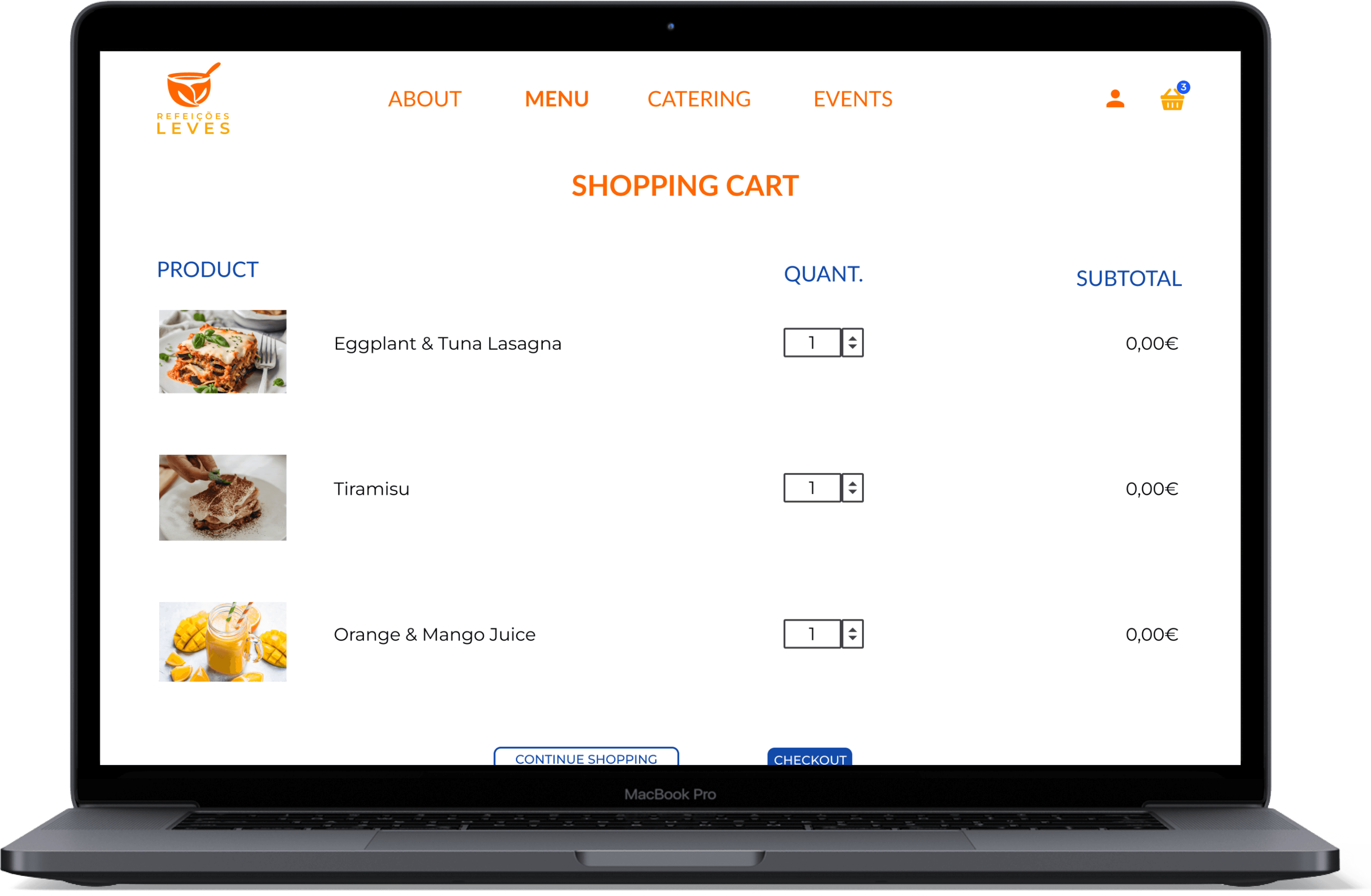
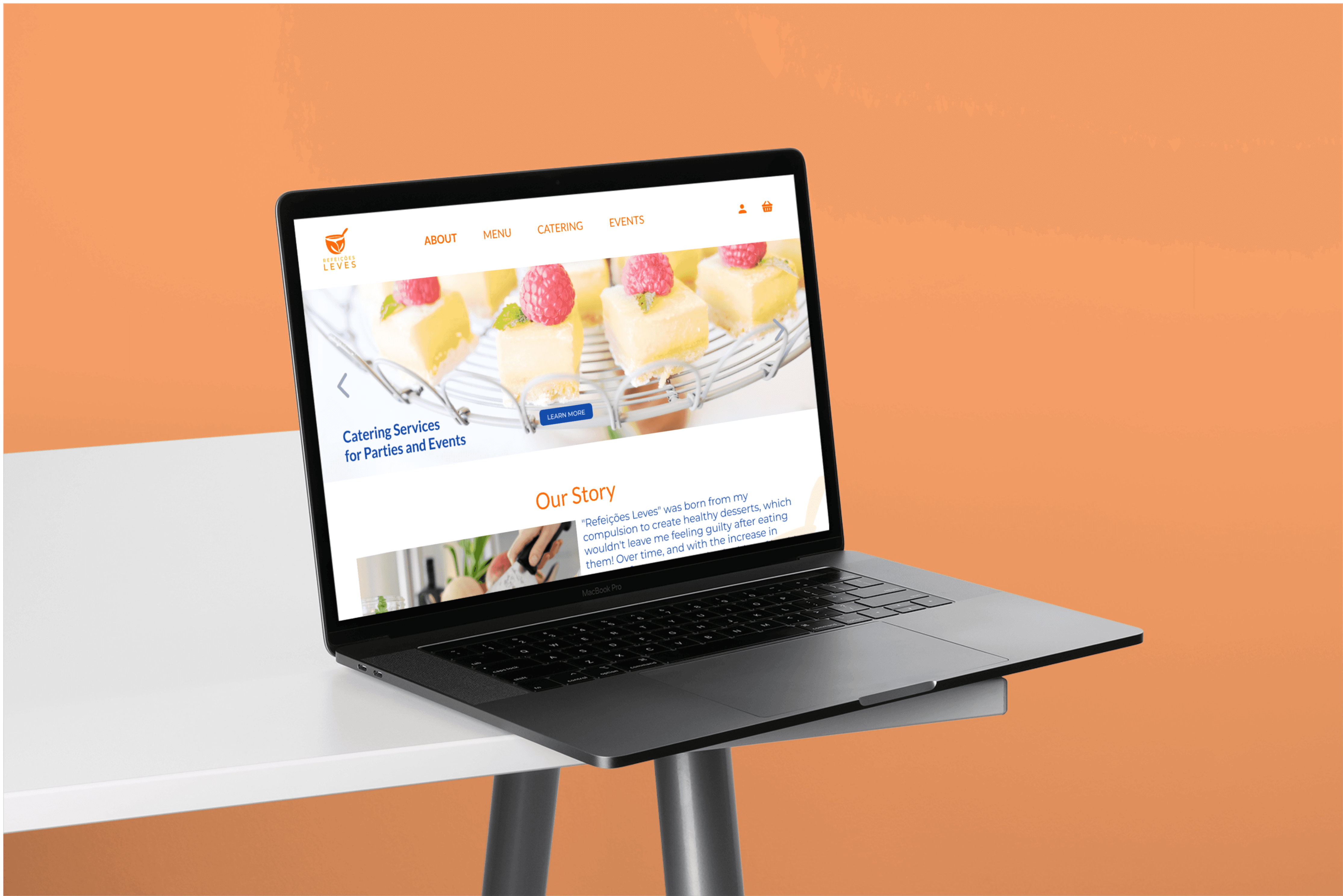
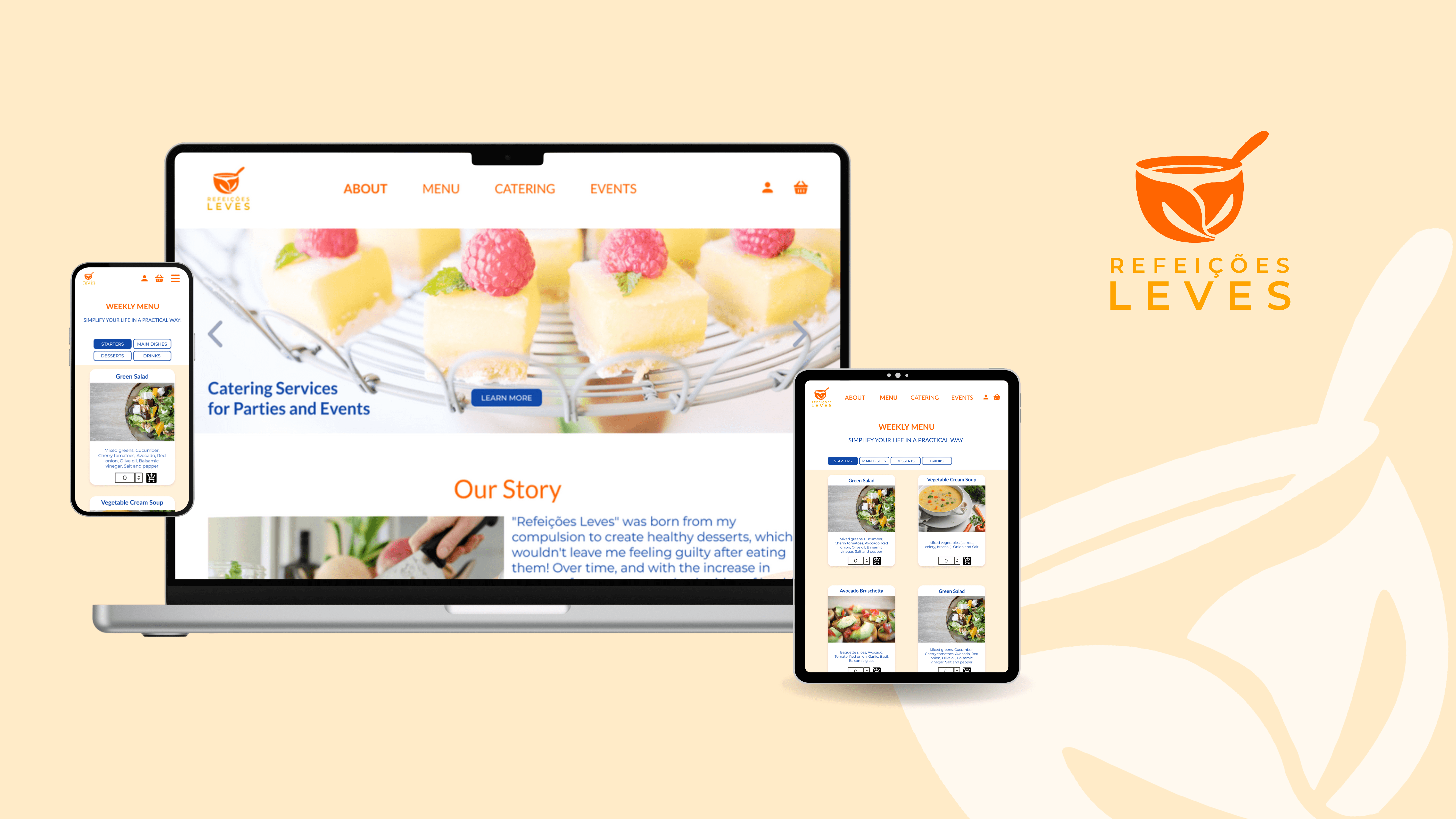
From the Style Tile, we could have a 1st glimpse of how these elements would be combined and brought these ideas to life, as you can see in the High-fidelity wireframes. All of the Mid-fidelity structure was maintained here:
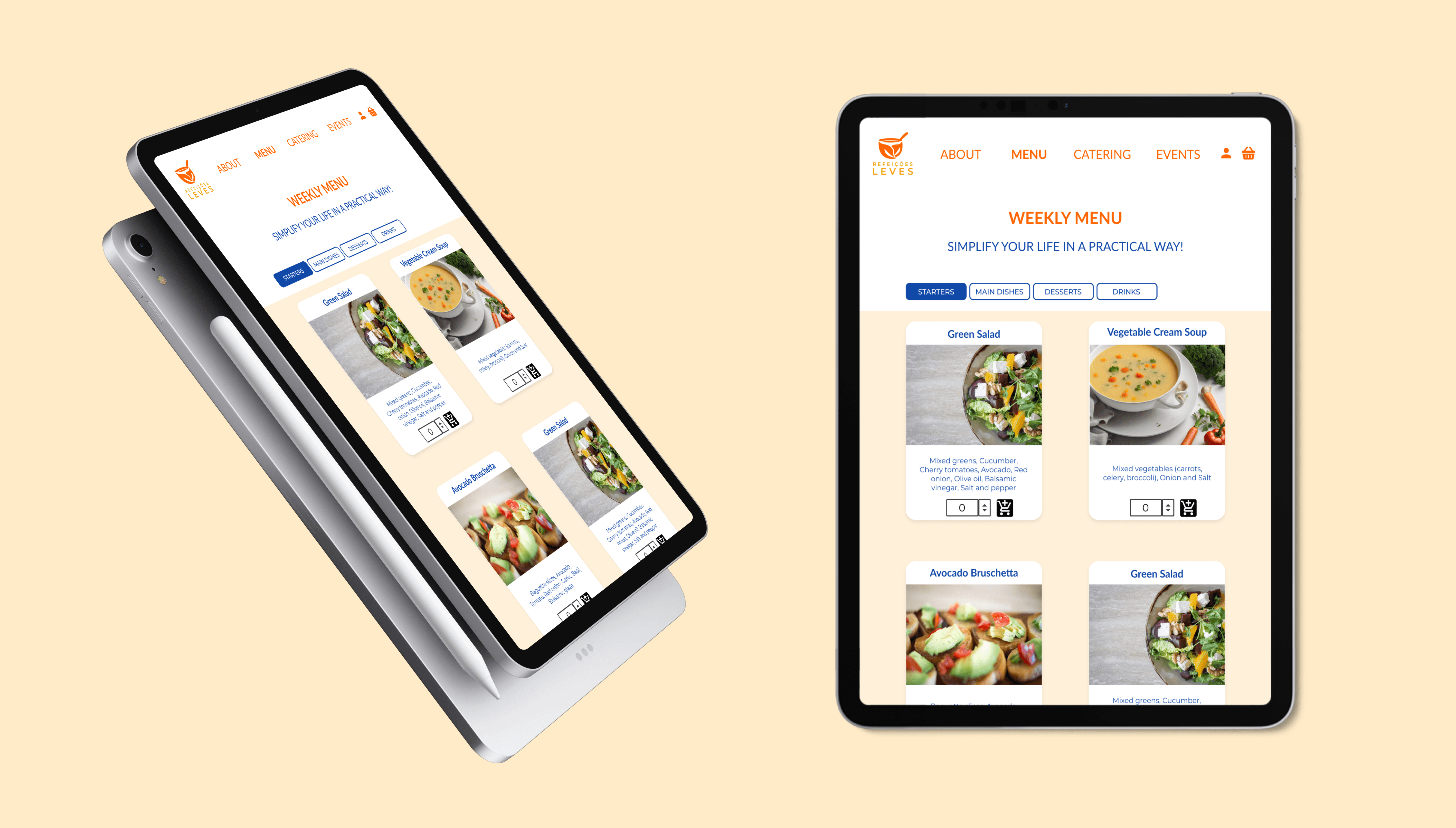
Responsive Design
Responsive web design responds to user needs by adapting to different screen sizes, orientations, layouts, and platforms.
Consequently, we selected the Weekly Menu page as an example of the look and feel of our website in different screen sizes. The initial page layout was changed to a 2-column grid layout and a 1-column grid layout, for tablet and mobile devices, respectively:
High-fidelity Prototype
Now, Busy Beatrice is taking us through the High-fidelity prototype by entering the main landing page and showing us the process of placing an order from the weekly menu available options.
Next Steps
As the next steps, my team and I would like to perform:
Desirability testing, to understand what feelings/emotions the user gets when in front of our design.
Key Learnings
As our first-ever iteration diving into a full UX/UI scope challenge, we learned plenty as a team. All the processes from interviewing our main business stakeholder, to understanding the business, its struggles, pain-points, vision, and mission were very insightful and gave us a glimpse of what it would be like to work on a real-life project.
From that point onward, the analysis of business competitors helped guide our decisions to improve the existing website and gave us clarity when we had to redefine the information architecture of the available website content.
One particular challenge we faced was when applying the visual aspect of the website. Defining the brand attributes, exploring different possibilities as we created the Moodboard, and choosing the colors, and typography that would match our brand’s identity were very demanding first-hand, as we were learning by doing, at the same time. Still, by the end, we were able to find our voice as a team.