The third project of the UX/UI Design Bootcamp @ Ironhack: Redesign a well-known mobile app of our choice (either iOS or Android), to improve our UI skills through this design challenge. This was an individual project, with a timeline of 2 weeks.
Platform:
Native Android App
Category:
UI Design
Timeline:
Mar '24

Introduction
In this Design Challenge project, I had to practice my UI skills at a rapid pace without the constraints of conducting user research. The app already has content and users. Therefore I could dedicate all of my time and energy to improving my Information Architecture and Visual Skills.
My first task was to select a very well-known native mobile app for this redesign (either iOS or Android). I decided to redesign the Shazam App for Android target devices because it's one of the applications I use the most. This application has a great value to me because I love music and it often allowed me to magically find that music that I was dying to discover.
Challenge
As a minimum, I had to redesign from three screens to seven screens of my choice and I wasn't required to conduct any UX research.
Information Architecture:
My new design should challenge the existing Information Architecture of the content. I may deviate from the original content organization, as well as the navigation logic and sequencing. However, I should refrain from changing the content. This project does not prioritize new content creation or UX writing.
UI Design:
As part of the visual redesign, I'll do two things: first, I will reproduce the existing screens because each redesign, no matter how small or big, always begins with an audit of the existing design. Second, I will redesign the app's look and feel. I will be the judge of the extent of my redesign. It might be as simple as updating current components, as complex as redesigning entire screens, or as drastic as redefining the brand's identity. I should adapt the scope based on my level of comfort with UI Design, the number of screens I want to change, and the amount of time I have.
Information Architecture
I started this challenge by extensively using the app and exploring its features and screens.
The App’s Information Architecture is quite straightforward.
When the application is launched, it takes you directly to the home page, which allows you to quickly start recognizing a piece of music by clicking on the central logo.
From this page, you can swipe or click on the icons at the top of the screen to access the Library on the left accessing the list of Shazams, Artists or Playlists.
The Library page is composed of 4 sections:
. The list of shazams that the user has chosen to find;
. The list of artists from the stored music;
. The playlist suggested based on the user’s searches;
. The recent shazams (songs recognized by the app).
The Concerts page, can be accessed on the right-handside of the mainpage, and the Charts page from the magnifying glass below the main logo.
The Charts page is composed of 3 main sections. On this page, you have an overview of global charts, charts per country, and charts by genre.

Planning Stage
After gaining an understanding of how the app functions and what it offers, I captured its screenshots and started by cloning some of the app screens to understand how the app was built and structured.
To achieve the cloning exercise, I started by figuring out the layout grid to be a 4 column grid with 14px of margin. This grid structure is maintained in every screen. An analysis was also performed in regards to the typography, logo and main colours that were used.

After this analysis I chose to clone the Home screen, Library screen, Shazams screen and the Song Details screen.
Atomic Design / Inventories
The atomic design analysis was then performed for all screens but I will focus on the Library screen, where you can see all elements divided, such as icons, picture frames, buttons, text, lines and colors.
Then at a molecular level some elements are put together to form the navigation bar or the library items, or on the organisms level the picture frame, the play icon, button and text that are linked together to form the shazam card. All the way up until we have a full template and page.
Current App Components / Existing Design Clones
By breaking down the existing app screens into their smallest pieces, and by planning components and variants, the different levels of the atomic design were defined, and this helped a great deal to create accurate clones of the app screens.
And here’s the final result with all created components and variants put together:

Heuristics Analysis
Heuristics Analysis is an approach commonly used in usability testing to identify potential usability issues and gauge the overall user experience of an application.
After doing the clones, I meticulously reviewed each screen, conducting an Heuristics Analysis of the app. By evaluating Shazam through Nielsen’s 10 general principles for interaction design, I identified some violations that could cause usability issues.
Here’s my Heuristics Analysis of the Shazam app:
Overall, the problems would not be complicated to solve but with the time available, I had to make choices and I would like to highlight the following:
On Heuristic 03 — User Control & Freedom: When moving away from the playing song screen, the user has no clear control to stop the song and loses the information of the song being played at the moment.
The 2nd one was verified also — Heuristic 02 — Match between system and the real world: When recognizing a song, users have the freedom to initiate song recognition, and the app provides options to pause, stop, or retry recognition. However, clearer guidance on how to cancel ongoing operations could enhance user control.
As to Heuristic 04 — Consistency & Standards: When in song details page there is a shift in color for the ‘Share song’ button. The color generated is random from song to song: green, blue, yellow, orange. This can be disturbing to the user.
Also, on the Home screen The Library icon looks like an account icon.
Lastly, in Heuristic 07 — Flexibility and Efficiency of Use:
The utility of the search button below the buttom to shazam is not clear.
Overall, Shazam provides a solid user experience with its intuitive interface and efficient song recognition capabilities. However, there is room for improvement in error handling, user control, and providing assistance to enhance usability further. By implementing these improvements across different screens of the Shazam app, you can enhance usability, user control, and overall user experience for your app’s audience.
Visual Competitive Analysis
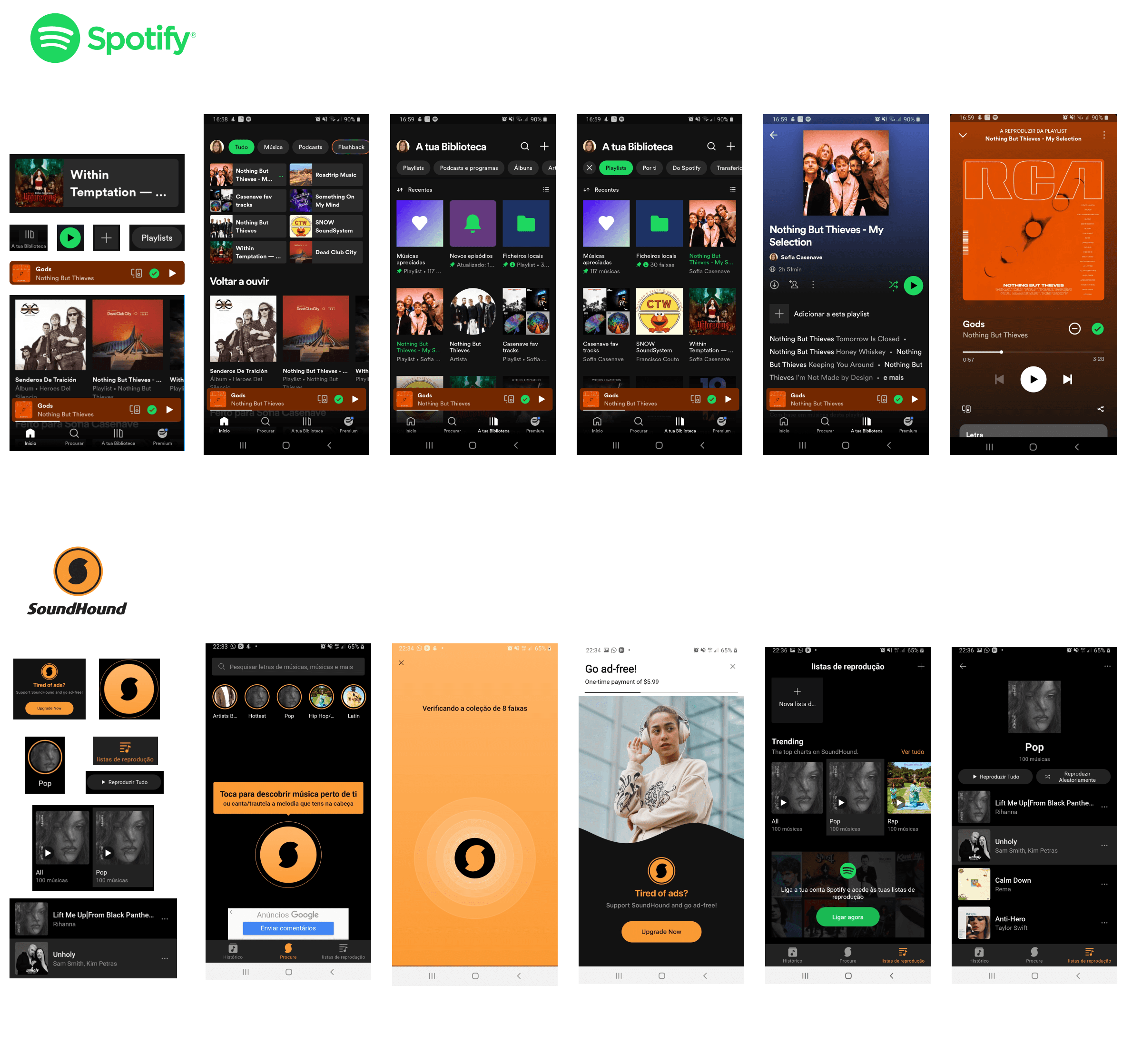
Before starting to think about the new branding, a visual competitive analysis was run to analyze the branding of indirect or direct competitors, such as Spotify and SoundHound.
Spotify is more focused on a contrast between green and black.
SoundHound proposes colorimetry in two main colors, like Shazam.
Also, It was interesting to analyze the type of buttons, icons, states, and navigation styles these competitors used.

Brand Attributes & Moodboard
Before proposing a new design for the Shazam application, it was needed to define its Brand Attributes.
To create them, I was guided basically by what Shazam meant to me, which was Discovery, the exhilarating journey of stumbling upon something new, that magical moment when we unlock the door to the unknown and embark on an adventure of exploration, excitement, and wonder that accompany the process of discovering a new song.
Then with this in mind, I came up with the 5 brand attributes:
Energetic: Capturing the feeling of energy, frequencies, vibrations
Musical: To allow us to experience the music we love
Inspiring: Filling someone with the desire or ability to do something
Illuminating: Providing insight or clarity on a subject
Unveiling: Revealing or uncovering something previously unknown
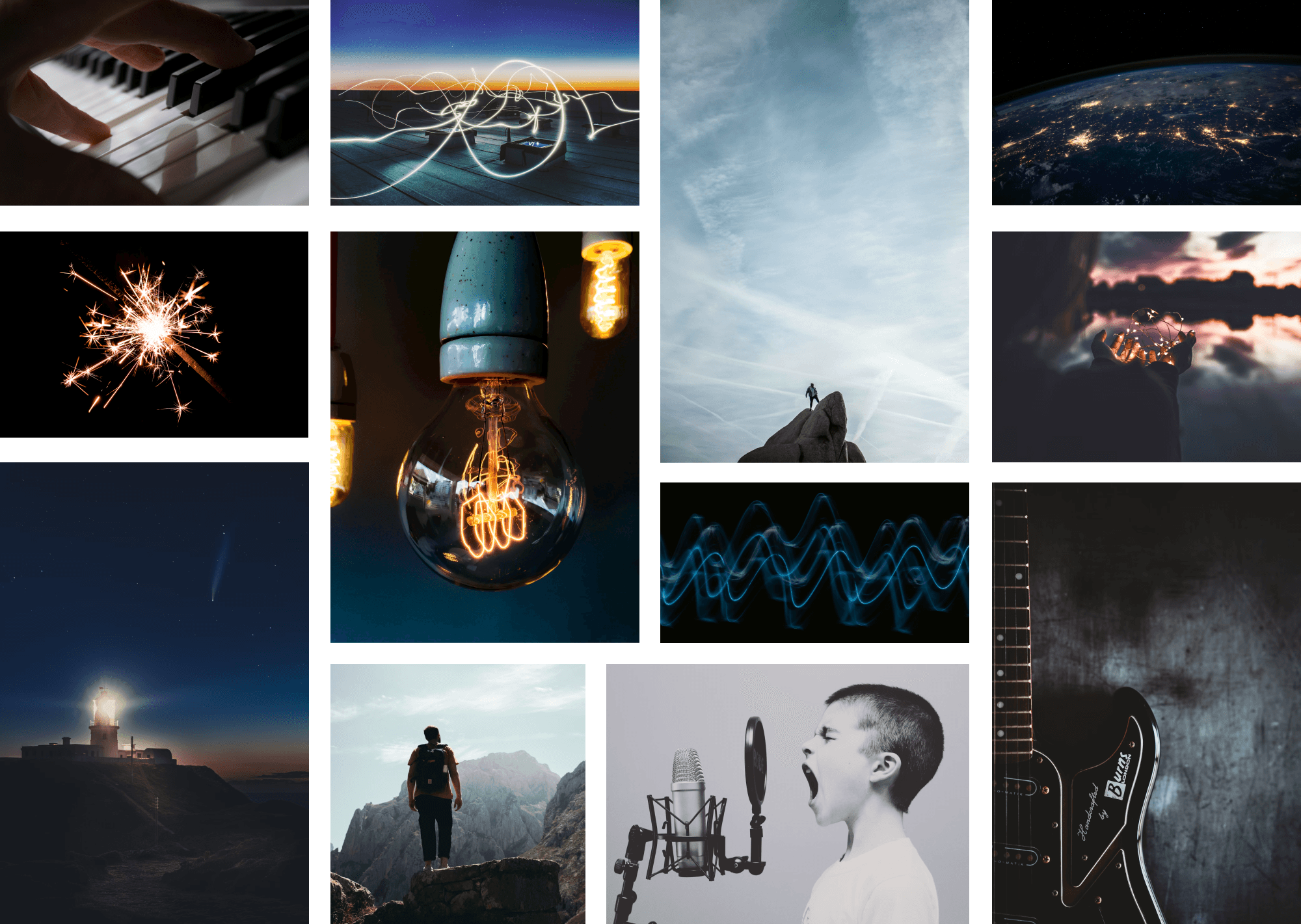
Once the brand attributes were defined, a Moodboard was created to visually transmit the new brand attributes and find inspiration for the redesign.

Color & Typography
With the Brand Attributes and Moodboard, I could start developing the new Brand Identity and derive the color scheme from the Moodboard.
For this, I decided to:
Keep the gradient effect concept on the main page by using two darker blues as primary colors and have a flavescent yellow giving contrast and embodying that ‘spark of light in the dark’ feeling.
As accent colors, I chose yellow/orange and pewter blue to highlight the elements such as icons, buttons, etc.
Not to diverge a lot from the initial logo, I wanted to keep the Shazam logo but change its color to the same flavescent yellow, as the primary color, and added a shadow resembling a neon light. Also, I added a rotative animation to give that energy effect.

Regarding Typography, I chose the Exo font because it’s a perfect fit for the brand personality.
Apart from working great as a display face it also works well for small to intermediate size texts.
Basically, Exo’s sharp angles and bold letterforms exude a sense of energy and vitality, capturing attention and conveying movement.
While not explicitly themed around music, Exo’s sleek design and rhythmically balanced letterforms can evoke a sense of musicality.
The clarity and legibility of Exo’s letterforms ensure that the brand’s message is communicated clearly and effectively.
Exo’s modern and futuristic appearance reflects a sense of progress and innovation, making it ideal for unveiling new ideas or concepts with excitement and anticipation.
Overall, Exo’s free availability, along with its contemporary style and dynamic character, makes it a compelling choice for a brand seeking to convey energy, inspiration, illumination, and innovation while maintaining a connection to music and creativity.
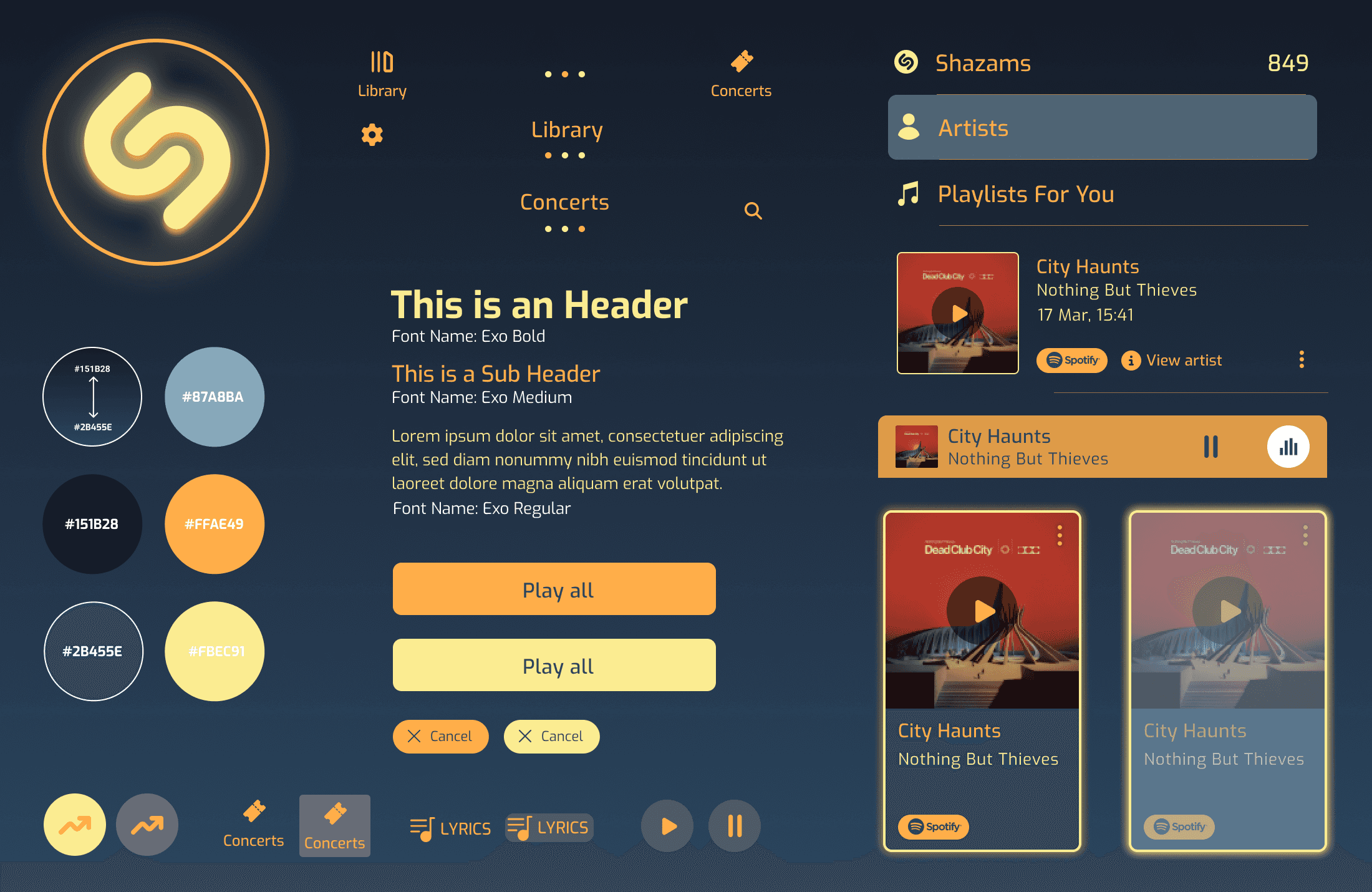
Style Tile
With all these in mind, the Style Tile was created to display the key colors, fonts, and interface elements that communicate the essence of the visual brand.

Redesign App Components / High-fidelity Wireframes
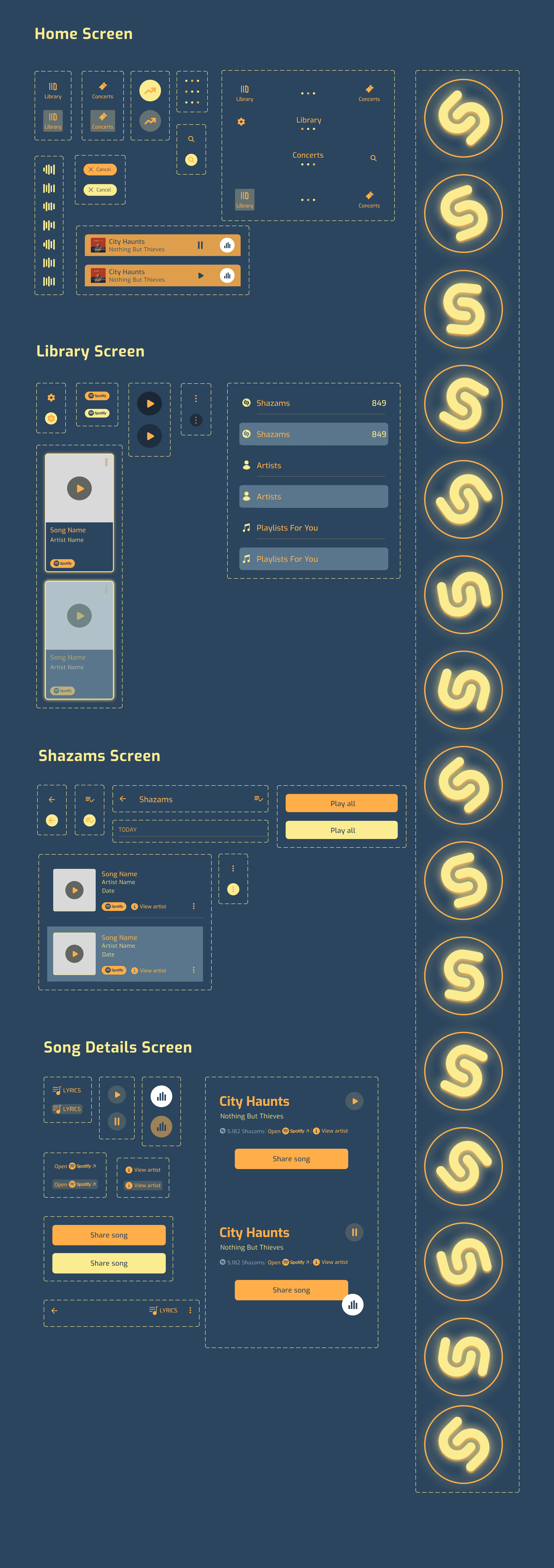
Now jumping to the high-fidelity screens I redesigned the previously cloned screens. On the left I organized all my redesigned components and considering the time to realize this project, I chose to redesign the app’s look and feel and to solve some of the issues highlighted in the Heuristics Analysis:
On the home screen the Library icon was changed into a more familiar library icon;
The search icon leading to the charts page was replaced with a new one making more clear it’s purpose;
A fixed Play-bar was created on the bottom of several pages with the currently playing song info and a play/pause icon
Now the user knows which song is playing when leaving the song details page and is able to pause it;When initiating song recognition, it’s more clear how to stop the process by adding a cancel button;
On the shazams screen / song details screen a view artist information link was added to the song tile to allow an easier link if the user wants to explore the artist profile as well;
On the song details screen I maintained the button with the same style as the others, instead of having a random color created from song to song.
Finally, bringing it all together the high-fidelity prototype was built:

High-fidelity Prototype
Next, let us go through the high-fidelity prototype and show you the flow of initiating the app on the main screen, accessing the library perusing my recent shazams list, then going to my shazams list, and then choosing a specific song and accessing the song details screen.
Also, a song recognition was simulated as well from the main screen:
Key Learnings
This project was one of my favorite ones in the bootcamp. Apart from deconstructing the user interface design of one of my beloved apps, I was able to perform an Heuristics Analysis and understand that even an existing product with the global dimension of Shazam can be improved in terms of usability. As a student who prefers to focus on the visual aspect of design, it was a very fulfilling exercise to re-think Shazam’s brand identity, its visual components, and design principles with total creativity and no fear of pushing any visual boundaries and experiment.